다음은 물론 네이버까지도 소문난 티스토리 첫화면 꾸미기. 티스토리를 사랑하는 블로거 유저로서 베타 테스터로 지원을 하게 되었는데요, 운이 좋게 100인에 선정이 되어 첫화면 꾸미기를 미리 사용해 볼수 있게 되었습니다. 티스토리 블로그를 시작하면서, 조금 아쉬웠던 부분이 있었다면, 첫화면(메인) UI 설정이였는데요, 이번에 실시되는 티스토리 첫화면 꾸미기 베타는 저에게 있어 너무나 바라던 기능이 생겨나는것이기 때문에, 너무나 신이납니다.
티스토리 많은블로거 분들이 사용하게 될 기능인만큼, 부족한 저이지만, 사용법, 오류, 건의 사항등을 적어 많은분들에게 도움이 될수 있는 포스팅을 작성해 보겠습니다. 자 출발~
1차 미션 - 첫 화면 꾸미기를 마음껏 리뷰해 주세요
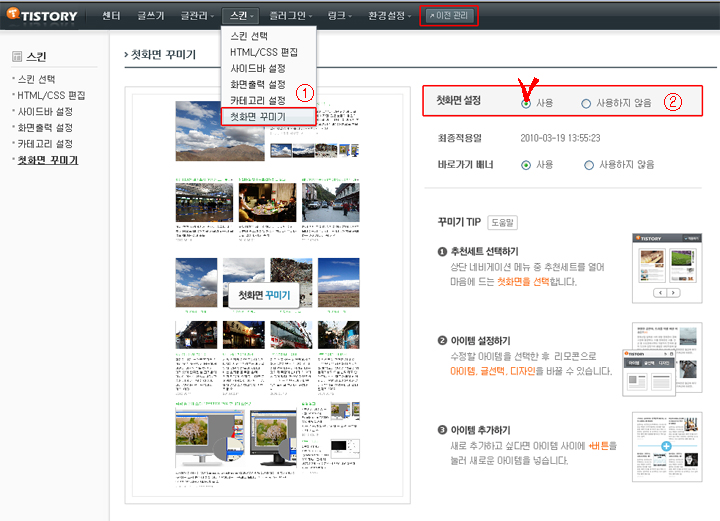
블로그 관리 > 스킨 > 첫화면 꾸미기에서 " 첫화면 설정 " 을 사용으로 체크 후 화면 꾸미기 시작!
배낭돌이 1차 미션 포인트 : 1. 사용기 소개, 2. 개선사항, 3. 오류체크 순으로 중점
블로그 관리 > 스킨 > 첫화면 꾸미기에서 " 첫화면 설정 " 을 사용으로 체크 후 화면 꾸미기 시작!
배낭돌이 1차 미션 포인트 : 1. 사용기 소개, 2. 개선사항, 3. 오류체크 순으로 중점

티스토리에서는 기존에도 첫화면 꾸미기 기능이 있었는데요, "태터데스크 첫 페이지 만들기" 기능으로 블로그 자체 플러그인으로 사용이 가능했다면, 이번에 선보이는 첫화면 꾸미기는 블로그 스킨 자체에서 적용이 가능하도록 세팅이 되어 있는걸 볼 수 있습니다.
오류 No1. 관리자 이전모드에서는 " 스킨> 첫화면 꾸미기 " 가 나오지 않고 있습니다.
관리자 페이지에서 첫화면을 꾸미기 위해서는 왼쪽 " 현재 첫화면 이미지 " 가운데 위치한 첫화면 꾸미기 버튼클릭을 통해 첫페이지로 이동후 수정 및 만들기가 가능합니다. 자 그럼 첫 페이지 만드는 곳으로 가볼까요?

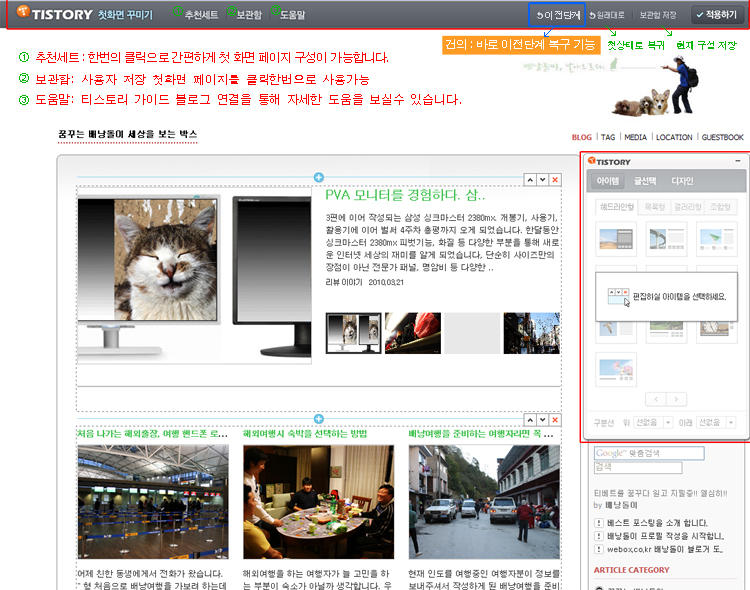
우 이미지가 첫화면 꾸미지 메인 페이지 입니다. 사진속에서 보시는것 처럼 상단 메뉴와, 첫 화면 페이지, 오른쪽(꾸미기기능)로 실제 사용하게 될 블로그 배경에서 첫 화면을 만들수 있는 UI로 구성이 되어 있습니다. 기존 사용되던 "태터데스크 첫 페이지 만들기" 와 비교 했을때 심플함은 물론 기능성(상단), 꾸미기기능(디자인+UI) 변경이 되어 있습니다.
기존 "태터데스크 첫 페이지 만들기"를 사용하여 첫 화면을 꾸밀때에는 익숙하지 않은 UI로 사용이 힘들다는 블로거분들의 이야기를 들은적이 있는데요, 이번에 티스토리 "첫 화면 꾸미기" 에서는 누구든지 쉽게 이해할수 있도록 이미지 + 텍스트로 (꾸미기기능) 을 구성해 놓았습니다.
건의 No2. 상단 메뉴 기능에서 초기화로만 돌아갈수 있는 " 원래대로 " 버튼만 구성이 되어 있습니다. 첫 페이지 특성상 단계 단계 화면을 구성하는 만큼 바로 전 태로 돌아갈수 있는 기능이 있으면 조금도 내가 원하는 첫 화면 제작에 도움이 되지 않을까 생각해 봅니다.

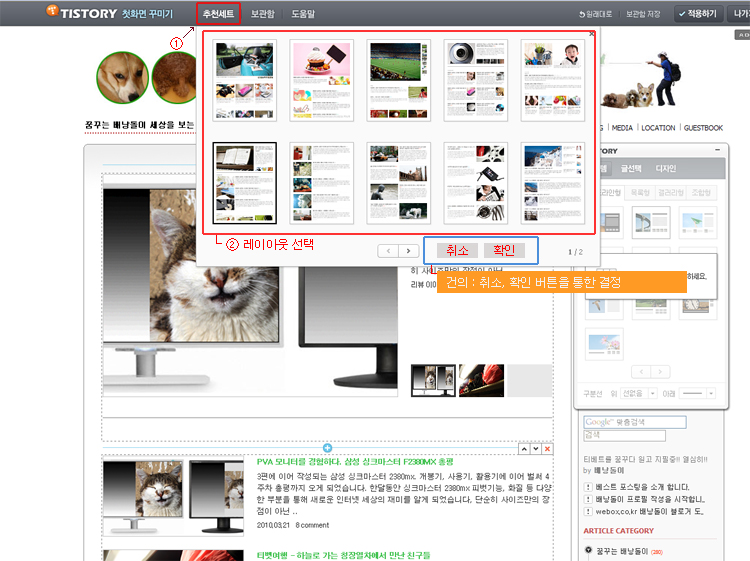
가장 마음에 드는 부분이 있다면 바로 상단에 위치한 "추천세트" 기능인데요, 첫 화면 하나하나 개인 스타일도 만들수 있긴 하지만, 컴퓨터 사용에 조금 미숙한 사용자에게는 쉬운 UI와 만들기 기능이 있다고 해도, 번거롭고, 어려운 것이 사실입니다. "추천세트" 기능에서는 여러가지 레이아웃(첫 화면) 으로 구성 되어진 페이지들이 이미지로 볼 수 있도록 준비되어 있어, 컴퓨터를 잘 모르는 사용자라도 해도 클릭한번으로 잘 정리된 첫 화면을 만날수 있습니다.
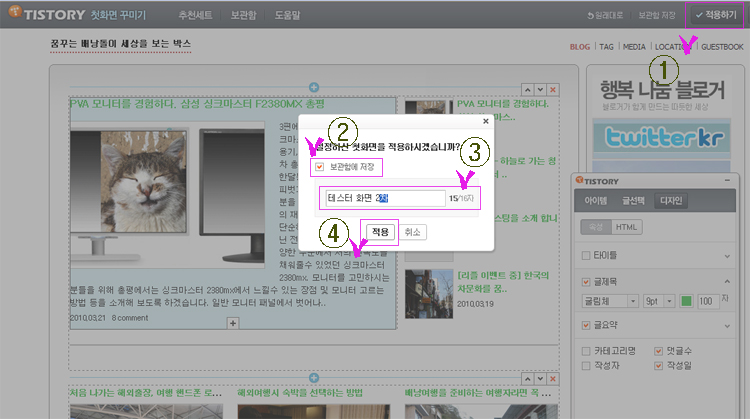
여러가지 레이아웃에 클릭 한번으로 내 블로그에 적용이 되어 변경 될 첫 화면을 볼수 있습니다. 마음에 드는 레이아웃을 찾으셨으면, 추천세트 버튼을 한번 눌러주시거나 X 클릭시 창이 사라지게 되어 있습니다.
건의 No3. 추천세트 레이아웃 클릭시 사용자 블로그에 적용이 되어지고 있는데요, 레이아웃 이미지 위로 마우스오버가 되었을때 큰 사이즈로 레이아웃을 볼수 있으면 사용자들에게 더욱 편리하지 않을까 생각해 봅니다.
건의 No4. 현재 추천세트에서 레이아웃을 선택하고 나면, " 추천버튼 " 또는 x버튼 클릭을 통해 창을 닫고, 이후 첫페이지 만들지 작업을 할수 있는데요, 처음 사용을 해보면서 창을 닫아야 할지, 저장버튼을 누르고 닫아야 할지 애매한 부분이 있었습니다. 상단이미지에 그려 놓은것처럼, 창닫기, 저장, 확인, 취소 등 버튼이 들어가 있으면, 처음 사용하는 사용자라도 쉽게 다음단계로 넘어갈수 있지 않을까요?
오류 No5. 추천세트 선택시 대부분 세트가 최신글순 목록으로 적용이 되어 첫 화면이 나타나고 있는데요, Set10, Set11. Set12은 적용시 하나의 글로만 모든 구성이 적용되어 나오고 있습니다. 컴퓨터 사용이 미숙한 사용자가 이용할수 있도록 "원클릭 적용"을 준비한 만큼 모든 레이아웃이 최신글 목록으로 적용이 되어, 시간이 없거나, 컴퓨터 사용이 미숙한 사용자라도 원하는 레이아웃을 빠르게 적용할수 있으면 좋을듯 합니다.
추가설명) Set10, Set11. Set12를 제외한 추천세트 클릭시 최신글순으로 아이템마다 다른 컨텐츠가 보여짐
Set10, Set11. Set12의 경우는 가장 최신글 하나가 아이템마다 나타나고 있습니다. (즉 Set10, Set11. Set12 이용시에는 반드시 아이템마다 "글선택"을 적용해야 하는 불편함이 있습니다.)
건의 No4. 현재 추천세트에서 레이아웃을 선택하고 나면, " 추천버튼 " 또는 x버튼 클릭을 통해 창을 닫고, 이후 첫페이지 만들지 작업을 할수 있는데요, 처음 사용을 해보면서 창을 닫아야 할지, 저장버튼을 누르고 닫아야 할지 애매한 부분이 있었습니다. 상단이미지에 그려 놓은것처럼, 창닫기, 저장, 확인, 취소 등 버튼이 들어가 있으면, 처음 사용하는 사용자라도 쉽게 다음단계로 넘어갈수 있지 않을까요?
오류 No5. 추천세트 선택시 대부분 세트가 최신글순 목록으로 적용이 되어 첫 화면이 나타나고 있는데요, Set10, Set11. Set12은 적용시 하나의 글로만 모든 구성이 적용되어 나오고 있습니다. 컴퓨터 사용이 미숙한 사용자가 이용할수 있도록 "원클릭 적용"을 준비한 만큼 모든 레이아웃이 최신글 목록으로 적용이 되어, 시간이 없거나, 컴퓨터 사용이 미숙한 사용자라도 원하는 레이아웃을 빠르게 적용할수 있으면 좋을듯 합니다.
추가설명) Set10, Set11. Set12를 제외한 추천세트 클릭시 최신글순으로 아이템마다 다른 컨텐츠가 보여짐
Set10, Set11. Set12의 경우는 가장 최신글 하나가 아이템마다 나타나고 있습니다. (즉 Set10, Set11. Set12 이용시에는 반드시 아이템마다 "글선택"을 적용해야 하는 불편함이 있습니다.)

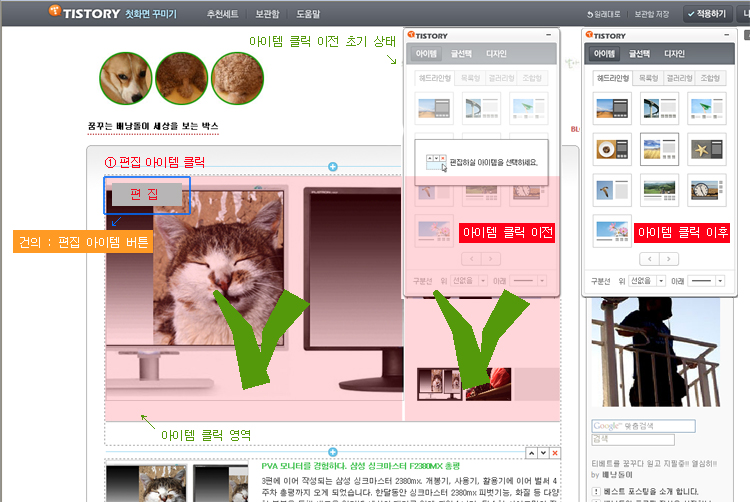
세트메뉴에서 원하는 디자인을 클릭하면, 첫 화면 아이템 별 수정, 글 선택 등 세부적인 수정을 할수 있는 (꾸미기기능) 사용이 가능하게 됩니다. 상단 이미지에서 " 아이템 클릭 이전 " 이란느 문구가 보이시나요? 수정 하고 싶은 아이템을 클릭하면 활성화가 되어 오른쪽 " 아이템 클릭 이후 " 로 UI가 변경이 됩니다.
처음 사용하면서 어쩔수 없이 도움말을 참고했던 부분인데요, " 편집하실 아이템을 선택해 주세요 " 라는 문구를 보고 어디서 무엇을 선택해야 하는지 모르겠더라구요. 도움말을 통해 투명한 빨간 부분을 클릭하면 지정이 된다는 것을 알고 조금은 멍해졌습니다. 보통 수정을 시도할때에는 수정 버튼 또는 변경 하기 등 버튼이 있어서 간편하게 지정을 할수 있었는데, 티스토리 첫화면 꾸미기에서는 영역을 클릭하면 바로 수정이 가능하도록 구성이 되어 있었습니다.
세트메뉴 클릭을 통해 구성된 페이지는 하나하나의 아이템이 배치되어 있어, 하나하나 원하는글을 추출해 온다던지, 디자인을 변경, 카테고리 추출 등 다양한 기능을 이용할수 있습니다.
건의 No 6 이미지가 등록되어 있지 않은 포스팅의 경우에는 썸내일 등록, 또는 대체 이미지가 있었으면 합니다.
건의 No 7. 현재는 아이템 영역을 클릭했을때 편집이 가능합니다. 기본 문구 " 편집하실 아이템을 선택해 주세요" 를 -> 편집할 아이템 영역을 클릭해 주세요 또는 수정, 편집버튼 삽입으로 간편하게 접근이 가능하도록 추가 또는 변경이 되었으면 합니다.
건의 No.8 아이템 삭제버튼 클릭시 바로 삭제가 되고 있습니다. " 삭제 하시겠습니가? " 라는 경고창을 보여줌으로서 실수로 인한 삭제를 방지할수 있지 않을까 생각해 봅니다.
건의 No 7. 현재는 아이템 영역을 클릭했을때 편집이 가능합니다. 기본 문구 " 편집하실 아이템을 선택해 주세요" 를 -> 편집할 아이템 영역을 클릭해 주세요 또는 수정, 편집버튼 삽입으로 간편하게 접근이 가능하도록 추가 또는 변경이 되었으면 합니다.
건의 No.8 아이템 삭제버튼 클릭시 바로 삭제가 되고 있습니다. " 삭제 하시겠습니가? " 라는 경고창을 보여줌으로서 실수로 인한 삭제를 방지할수 있지 않을까 생각해 봅니다.

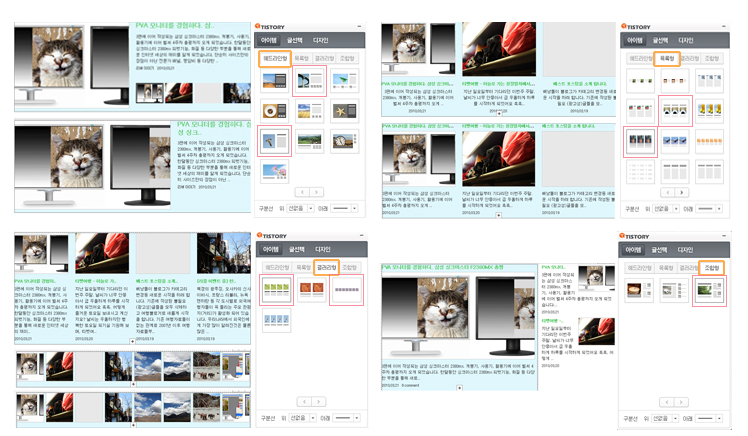
아이템 수정 디자인은 크게 4개로 분류가 되는데요, 블로그에서 가장 많이 선호하는 헤드라인형과, 목록형, 갤러리형, 조합형으로 사용자가 원하는 스타일의 디자인으로 변경, 제작이 가능합니다.
상단에 위치하고 있는 버튼을 통해 원하는 스타일을 클릭 한번으로 미리보기 기능을 통해 첫 화면을 꾸밀수 있는데요, 기존 "태터데스크 첫 페이지 만들기" 에 비해 사용성은 물론 무척인 심플해진것 같습니다.
저는 여행블로거 인만큼 사진을 많이 올리기 때문에, 가장 최근 포스팅인 여행기를 사진과 함께 간단한 내용 설명이 나오는 헤드라인형으로 상단에 설정을 하고, 하단에는 갤러리, 목록형(사진) 등 사진이 많아 노출될수 있는 구성으로 아이템을 변경, 만들어 보왔습니다..

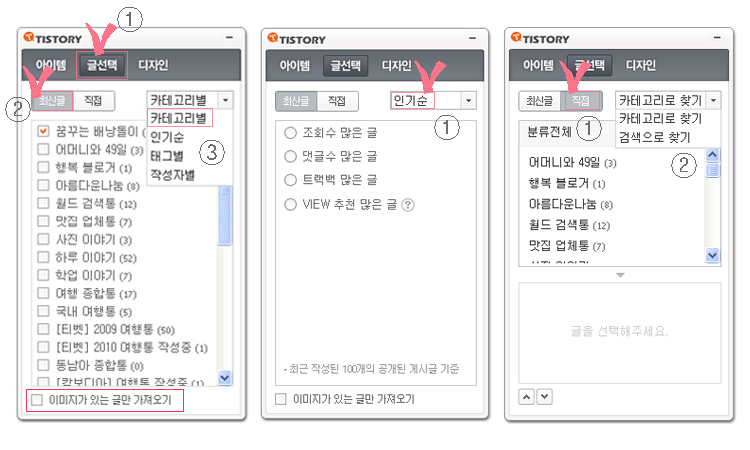
최신글 노출을 통해 방문자를 자연스럽게 최신글을 보게 유도를 하는것도 좋지만, 인기갈으니 댓글이 많았던 글, VIEW 추천이 많았던 인기 컨텐츠를 보여줌으로서, RSS 구독율을 물론 제 블로그에 자주 방문하는 단골을 만들수 있는 장점이 있습니다.
손쉬운 사용법으로 누구든지 원하는 포스트를 원하는 자리에 배치할수 있는 첫화면 꾸미기, 실로 다양한 부분에서 사용자를 위한 기능으로 개발이 된것 같습니다.
오류 No9. 글선택>직접 에서 직접 선택한 글 삭제 및 변경이 불가능 합니다. 직접에서 선택한 글이 하단으로 내려온 이후 삭제버튼이 없어 삭제가 안되고 있습니다.

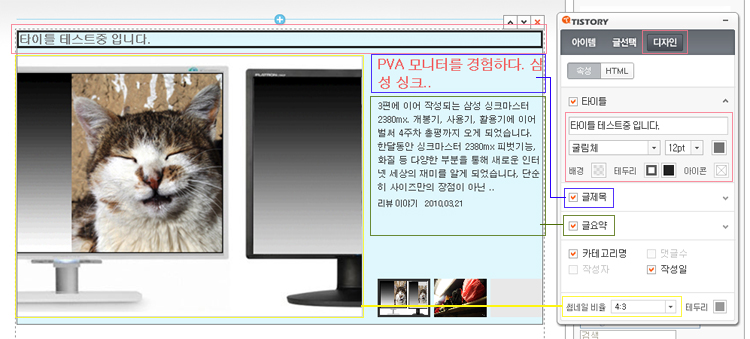
기능을 통해 첫화면서 원하는 디자인과, 원하는 컨텐츠를 배치하였다면, 디자인>속성 을 통해 조금더 디테일하게 디자인을 변경할수 있습니다. 블로그 마다 개인의 취향에 맞게 다양한 스킨과 글씨체를 적용하고 있는데요, 아이템마다 타이틀 작성은 물론 글제목은 물론 글요약까지 글씨체, 칼라, 사이즈 조절이 가능합니다.
또한 첫페이지에 불러오는 썸네일(사진) 이미지를 원하는 비율로 결정을 할수 있어, 포스팅마다 적당한 썸네일 비율을 직접 선택할수 있습니다.
속성에서 간단하게 클릭만으로 수정을 할수 있는 디자인이 있다면 직접 HTML을 사용하여 수정이 가능한대요. HTML을 사용하여 수정하는 과정은 다음 포스팅이 소개할수 있도록 준비하겠습니다.
오류 No.10 디자인> 속성> 글제목 에서 제목길이를 변경을 하여도, 바로 적용이 되지 않습니다. 글짜수 제목길이가 수치에 비해 정확하게 줄여지지 않는것 같습니다. 예) 40자로 제한시 25자 출력 이후 .. 으로 표시
오류 No. 11 디자인>속성> 썸네일 비율 적용시 원본비율 선택시 상,하로 여백이 넓게 나타납니다. 원본비율 선택시 원본이 100% 나올수 있는 비율로 썸네일이 조절이 되고, 여백도 그에 맞게 설정이 되어야 하지 않을까요? 아이템에 맞추어 가로 또는 세로 비율에 맞도록 조절이 되어지고, 가로 또는 세로 여백이 줄어들도록 구동이 되면 좋을것 같습니다. (이부분은 애매하네요.)
건의 No. 12 썸네일 비율 적용시 필름사이즈, 표준웹 사이즈 비율이 빠져 있는것 같습니다. 추가적으로 사용자가 직접 지정 또는 드레그를 통해 적당한 사이즈 조절이 가능하다면 최고일것 같아요!! (너무 큰 욕심이죠 ㅋㅋ?)
건의 No.13 디자인> 속성> 글제목 / 타이틀 / 글요약 에서 높이 조절 (상단여백) 기능이 있으면 조금더 디테일하게 사용이 가능할것 같습니다.
건의 No. 14 폰트가 너무 부족한듯 합니다. 기본적으로 블로그 수정 (폰트 업데이트)를 사용하는 블로그에는 기본적으로 블로그 적용 폰트가 들어가면 좋겠습니다.
오류 No. 11 디자인>속성> 썸네일 비율 적용시 원본비율 선택시 상,하로 여백이 넓게 나타납니다. 원본비율 선택시 원본이 100% 나올수 있는 비율로 썸네일이 조절이 되고, 여백도 그에 맞게 설정이 되어야 하지 않을까요? 아이템에 맞추어 가로 또는 세로 비율에 맞도록 조절이 되어지고, 가로 또는 세로 여백이 줄어들도록 구동이 되면 좋을것 같습니다. (이부분은 애매하네요.)
건의 No. 12 썸네일 비율 적용시 필름사이즈, 표준웹 사이즈 비율이 빠져 있는것 같습니다. 추가적으로 사용자가 직접 지정 또는 드레그를 통해 적당한 사이즈 조절이 가능하다면 최고일것 같아요!! (너무 큰 욕심이죠 ㅋㅋ?)
건의 No.13 디자인> 속성> 글제목 / 타이틀 / 글요약 에서 높이 조절 (상단여백) 기능이 있으면 조금더 디테일하게 사용이 가능할것 같습니다.
건의 No. 14 폰트가 너무 부족한듯 합니다. 기본적으로 블로그 수정 (폰트 업데이트)를 사용하는 블로그에는 기본적으로 블로그 적용 폰트가 들어가면 좋겠습니다.

건의 No.15 내가 만든 첫화면을 구성(컨텐츠 배치)를 제외한 모든 디자인 부분을 공유할수 있는 공간, 방법이 있으면 좋을것 같습니다. 스킨샵, 스킨 구성 보내기 등 저장내용을 공유할수 있다면, 활성화는 물론 다양한 아이디어가 나오지 않을까요?

아이템이 수정하는 페이지와 실제로 사용되는 첫화면은 다를수 있으니 적용후에는 다시한번 꾸며진 첫페이지를 살펴 보고 부족한 부분을 재수정 하시는 것이 좋습니다.
첫 화면 꾸미기 사용하기 설정을 시작으로 추천세트, 디자인 변경, 아이템 선택, 컨텐츠 선택 등 마우스 클릭만으로도 구성이 가능한 티스토리 첫화면이 드디어 완성이 되었습니다.
현재 사용하고 있는 모니터가 피벗기능이 가능해서 전체적인 모습을 보여 드리고자 피벗기능 스캔 이미지를 올렸는데요, 확실히 수정 페이지와 다르다는 것이 느껴 지시는지요?
아이템을 수정하는 페이지에서는 영역표시, 아이콘 등으로 실제 사용되는 첫페이지와는 약간 다른 화면을 보고 작업을 하게 됩니다. 그렇기에 적용후 내가 원하고자 하는 첫화면이 되었는지 체크를 해보시는건 필수!!
제가 만들었던 첫화면과 비교를 해보니 가장 위에 있는 아이템 (내용 글짜수가 너무 길죠?)이 조금 어색한것을 알수 있습니다. 혼합형으로 사용을 하다보니, 오른쪽 4개의 이미지 크기로 인해 왼쪽 내용부분이 늘어나고, 하단까지 내용이 나온것 같은데요, 오른쪽 이미지 사이즈를 줄이던지, 다른 아이템을 이용해서 변경을 해줘여 할것 같습니다.
처음으로 소개하는 티스토리 첫화면 베타 사용기. 앞으로 HTML 수정법, 직접 세트만들기, 첫화면 활용하기, 첫화면으로 구독자 모으기 팁 등 다양한 방향으로 도움이 될수 있는 포스팅을 작성하고자 합니다. 부족한 정보이지만, 작은 도움이라도 되길 바라며, 후기를 마무리 하겠습니다
'배낭돌이 일상다반사 > 배낭돌이 일상 다반사' 카테고리의 다른 글
| 인사동 오설록에서 만난 티 소믈리에 [리플이벤트 발표] (8) | 2010.04.02 |
|---|---|
| 소녀시대 폰 맥스(MAXX)폰으로 달라진 하루 - 맥스폰 리뷰 2부 (16) | 2010.03.31 |
| 티스토리 첫화면 꾸미기 - 여행 블로거가 제안하는 블로그 팁 (15) | 2010.03.29 |
| 드디어 공개 하는 소녀시대폰 MAXX 개봉기 (32) | 2010.03.24 |
| PVA 모니터를 경험하다. 삼성 싱크마스터 F2380MX 총평 (15) | 2010.03.21 |
| [리플 이벤트 마감] 한국의 차문화를 꿈꾸다. 오설록 인사동점 (78) | 2010.03.19 |
| 삼성 싱크마스터 F2380MX PVA 모니터 활용기 (12) | 2010.03.15 |
| 시골장터에서 먹은 국밥이 생각나면 종로 시골집 장터국밥 (7) | 2010.03.11 |
